本文共 2150 字,大约阅读时间需要 7 分钟。
写在前面
一个好的App缺不了好的三方支持,生活在ReactNative这个活跃的开源社区,寻找合适的三方组件是一个开发者最基本的能力。不过不积跬步,无以至千里,不积小流,无以成江海。下面分享几个我收集的三方模块,希望对大家有点帮助。
http://jafeney.com/2017/03/29/2017-03-29-react-native/
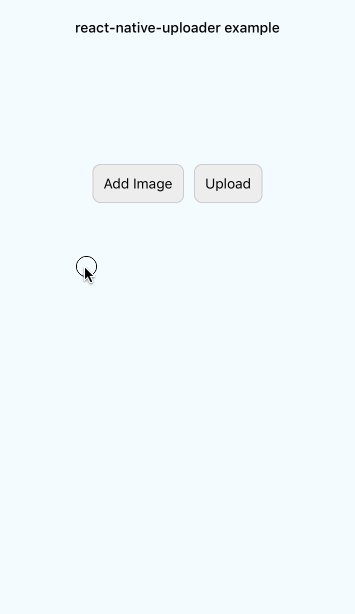
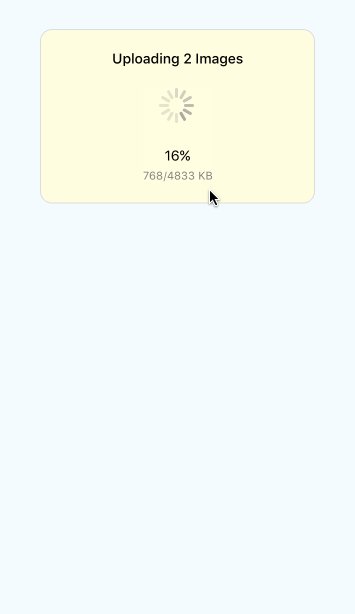
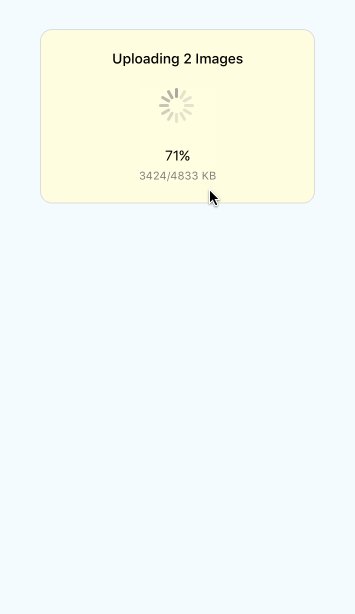
文件上传 react-native-uploader

github地址:
评价:支持多图上传和上传进度显示,demo比较粗糙。项目已经停止更新 4个月
毛玻璃效果 react-native-blur

github 地址:
评价:星星比较多,支持3种常见的毛玻璃效果,不错的组件。
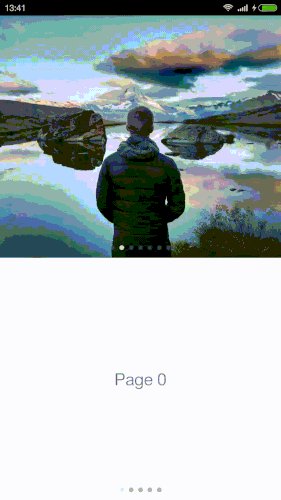
图片轮播
-
react-native-viewpager
GitHub 地址:评价:实际使用过,轮播效果比较普通,算比较实用吧
-
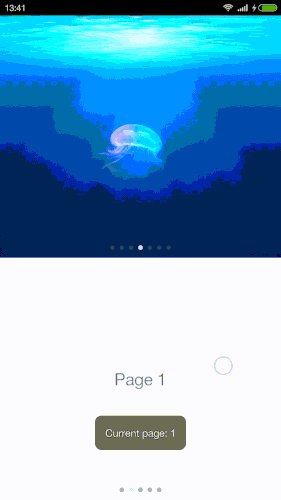
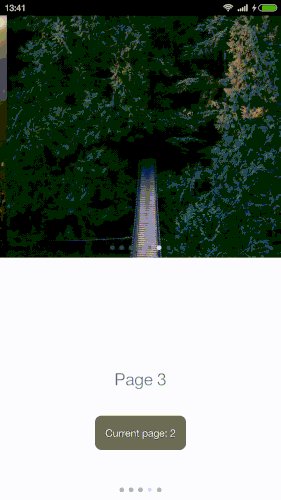
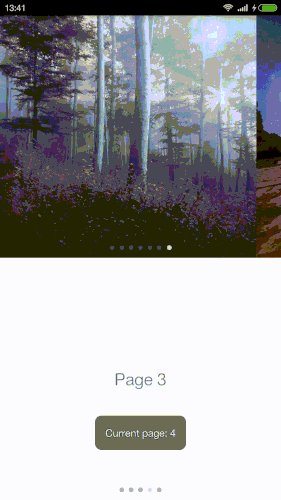
react-native-looped-carousel
GitHub 地址:
评价:demo比较精致,可以尝试
react-native-app-intro
GitHub 地址:
评价:星星比较多,适合做App进入的引导页
图片选择
react-native-image-picker

GitHub 地址:
评价:实际使用过,功能强大,兼容性好。但是不支持多图
react-native-image-crop-picker

GitHub 地址:
评价:功能类似,但支持多图
获取设备信息 react-native-device-info
GitHub 地址:
评价:文档比较细致,算是靠谱的组件
ListView优化替代组件 react-native-sglistview
GitHub 地址:
评价:用法简单,可以减小ListView运行占用的内存
二维码识别 react-native-qrcode-reader
github 地址:
评价:比较实用的功能
手势解锁 react-native-gesture-password

GitHub 地址:
评价:为App添彩的功能

GitHub 地址:
评价: 星星比较少,项目1年未更新,谨慎使用
键盘遮挡问题解决
评价:新版RN的
KeyboardAvoidingView组件可以解决这个问题
图片查看 react-native-gallery

GitHub 地址:
评价:支持轮播和 放大查看
3D Touch react-native-quick-actions
GitHub 地址:
评价:为App添彩的功能,但不是必须的
可滑动的日历组件 react-native-myCalendar

GitHub 地址:
评价:demo 耦合性略高
可拖拽元素 react-native-gesture-recognizers
GitHub 地址:
评价:比较有趣的功能
下拉放大 react-native-parallax-view
GitHub 地址:
评价:这个功能适合带图片的详情页
简单图表 react-native-chart

GitHub 地址:
评价:比较成熟的项目,放心使用
侧滑按钮 react-native-swipeout
GitHub 地址:
评价:如果放在水平滚动的容器里会有BUG
抽屉功能 react-native-drawer

GitHub 地址:
评价:实际使用过,性能还不错,可放心使用
加载动画 react-native-spinkit
GitHub 地址:
评价:比较有趣的动画,为项目添彩
登录动画 react-native-login

GitHub 地址:
评价:动画为mp4格式
动画组件 react-native-animatable

GitHub 地址:
评价:为元素添加灵动感,比较实用
即时通讯
react-native-gifted-chat

GitHub 地址:
评价:支持发送位置和图片
react-native-imUI
GitHub 地址:
评价:从项目里抽取出来的demo,UI做的挺萌,有发送语音功能
精致的输入框 react-native-textinput-effects

GitHub 地址:
评价:为项目添彩的功能
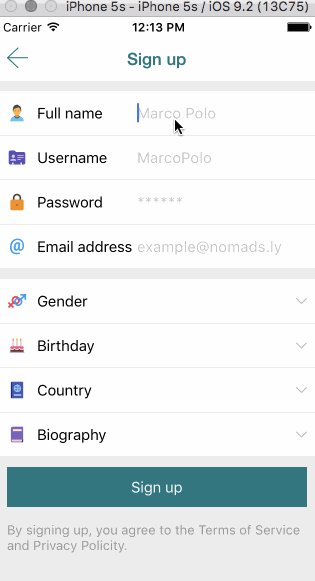
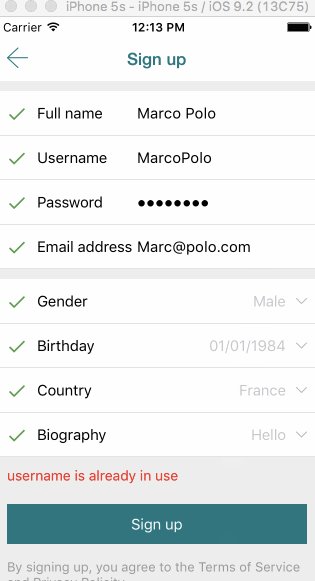
表单验证 react-native-gifted-form

GitHub 地址:
评价:比较实用,适合用在复杂的表单
UI组件库
-
NativeBase
github:
在线文档:评价:组件比较多,不过设计风格一般
-
shoutem

团队github:
在线文档:
评价:组件丰富,设计风格酷炫、团队也比较牛逼
Teaset

github:
评价:国人作品,组件丰富,设计风格简约,比较适宜新手实用吧
react-native-material-design

GitHub 地址:
评价:纯js编写,没有依赖,demo用的是Android
react-native-elements
github:
在线文档:
评价:ReactNative作者操刀领导的作品,值得拥有
react-native-ui-kitten
github:
在线文档:
评价:一个酷炫简单的App组件Demo,适合新手学习
@参考:
转载地址:http://dveni.baihongyu.com/